Hello there,
The final project requires the mesh of turtlebot 2, I clone it from the link:
And copy the turtlebot_description folder to the HTML project folder.
It looks like this:

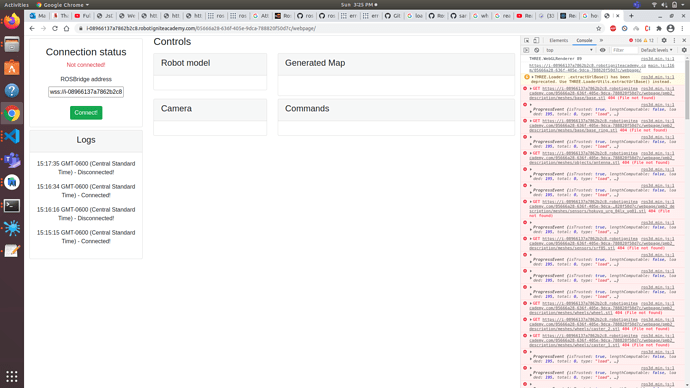
However, I still got errors when I run the page.
Could you please help me to deal with the problem?
Thanks!
The turtlebot description package you can copy it from:
/home/simulations/public_sim_ws/src/all/turtlebot/turtlebot_description
Thats the one used by teh system .
I found the 3D view did not work until I copied over the kobuki_description package (cp -R $(rospack find kobuki_description) ~/webpage_ws/project/)
Hello @meclinto,
Yes, that is correct. You must copy the meshes to the web project folder. There is a specific instruction in the example that says:
cp -R $(rospack find pmb2_description) ~/webpage_ws/unit_09/
cp -R $(rospack find tiago_description) ~/webpage_ws/unit_09/
Could you make it work?
Please, let us know if you could proceed with the course or need some help!
Regards
Hi,
I tried the following commands:
cp -R $(rospack find turtlebot_description) ~/webpage_ws/final_project
cp -R $(rospack find kobuki_description) ~/webpage_ws/final_project
based on the comments here. But I’m getting following errors:
GET https://i-08966137a7862b2c8.robotigniteacademy.com/05666a28-636f-405e-9dca-788820f50d7c/webpage/pmb2_description/meshes/base/base.stl 404 (File not found)
ros3d.min.js:1
Why is it trying to search for the pmb2_description folder?
Can you please help out.
Hello @ritubhawal,
There may be some reference to such folder in your code, if I remember well, it could come from the example. Would you mind to share this part of the code?
Regards
Hi,
I couldn’t find any reference to that folder in my code. My code looks something like:
setup3DViewer: function () {
this.viewer = new ROS3D.Viewer({
divID: ‘div3DViewer’,
width: 400,
height: 300,
antialias: true,
fixedFrame: ‘odom’
})
this.viewer.addObject(new ROS3D.Grid({
color: '#0181c4',
cellSize: 0.5,
num_cells: 20
}))
this.tfClient = new ROSLIB.TFClient({
ros: this.ros,
angularThres: 0.01,
transThres: 0.01,
rate: 10.0
})
this.urdfClient = new ROS3D.UrdfClient({
ros: this.ros,
param: 'robot_description',
tfClient: this.tfClient,
path: window.location.href,
rootObject: this.viewer.scene,
loader: ROS3D.COLLADA_LOADER_2
})
},
Hi,
Please check the line where there is:
window.location.href
This command reproduces the current URL of the page, which is https://i-08966137a7862b2c8.robotigniteacademy.com/05666a28-636f-405e-9dca-788820f50d7c/webpage.
You can check, for example, using the code:
console.log(window.location.href)
You should adjust the command that copy the files to use that folder webpage/ instead
Hi,
I did copy in the correct folder.
I used:
cp -R $(rospack find turtlebot_description) ~/webpage_ws/final_project
cp -R $(rospack find kobuki_description) ~/webpage_ws/final_project
Still it’s trying to find pmb2_description and tiago_description. I can’t find any references to these folders at all.
You have to update the path variable to point to this folder:
this.urdfClient = new ROS3D.UrdfClient({
ros: this.ros,
param: 'robot_description',
tfClient: this.tfClient,
path: "https://i-08966137a7862b2c8.robotigniteacademy.com/05666a28-636f-405e-9dca-788820f50d7c/webpage_ws/final_project/",
rootObject: this.viewer.scene,
loader: ROS3D.COLLADA_LOADER_2
})
I tried that. Now I’m not getting any errors, but the robot doesn’t show up.
I understand.
Unfortunately, I can’t reproduce the same situation. Could you download your workspace using the IDE and share it with me by e-mail?
Mine is marruda@theconstructsim.com
Hello @ritubhawal,
Thanks for your patience.
I am still investigating the reason why it happened specifically to turtlebot2 , it seems to be some kind of update the 3D render had.
Please, let us know if you have any news from your side.
I will keep you informed!
Hello @marco.nc.arruda,
I tried to replicate the same thing on my local system using Reactjs, it worked fine there. But here I’m facing the same issue.